해상도
해상도는 보통 1인치 안에 표현되는 화소(Pixel) 수를 의미합니다. 해상도가 높아지면 디스플레이의 화면은 선명해지는데, 이는 1인치 안에 픽셀의 수가 많아지기 때문입니다.
해당도의 밀도 단위, 즉 1인치당 가로, 세로를 이루는 픽셀의 수를 PPI(Pixel Per Inch)라고 합니다. PPI가 높아질 수록(밀도가 높아질 수록) 디스플레이의 화면은 선명해집니다.
예를 들어 10 PPI는 정사각형 한 면(1inch)에 10개의 픽셀로, 총 100개의 픽셀로 이루어져있습니다. (10 X 10) 즉 10 PPI는 100개의 픽셀로, 20 PPI는 400개의 픽셀로 이루어져 있기 때문에 10 PPI 보다 20 PPI의 밀도가 더 높으며 높은 해상도를 보여준다는 것을 알 수 있습니다.

그리고 동일한 해상도를 가지고 있더라도 화면의 크기에 따라 PPI도 달라지기 때문에, 작은 화면일 수록 PPI가 높아 더 높은 밀도의 해상도를 가지고 있어 선명한 화면을 보여줍니다.
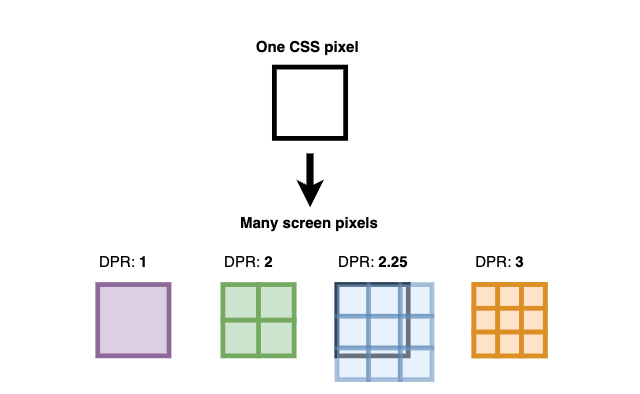
DPR(Device Pixel Ratio)
DPR은 디바이스의 물리적 픽셀(Physical Pixels)의 밀도와 논리적 픽셀(Logical Pixels)의 밀도 간의 비율을 말합니다.
물리적 픽셀(Physical Pixels)과 논리적 픽셀(Logical Pixels)이란?
- 물리적 픽셀(Physical Pixels)은 최종적으로 디바이스 화면에 출력되는 픽셀입니다. 즉 우리가 보는 디바이스의 실제 해상도를 이루는 픽셀이라고 할 수 있습니다.
- 논리적 픽셀(Logical Pixels)은 css에서 표현하는 픽셀을 말합니다.
일반적으로 웹 개발자는 정확한 배치를 위해 CSS의 픽셀을 측정하여 HTML과 CSS를 사용하여 페이지에 요소를 배치합니다. 그러나 사용되는 디바이스의 화면 크기의 종류는 너무나도 다양하기 때문에 CSS 픽셀로 지정한 것이 모든 디바이스의 화면에서 완벽하게 일치하지 않습니다.
우리가 보는 뷰포트(화면 영역의 크기)의 값은 css 픽셀 값이지만, 사용하는 디바이스의 화면은 물리적 픽셀이 단위입니다. 그리고 css 픽셀과 물리적 픽셀은 1:1 대응 관계가 아니기 때문에 디바이스 마다 서로 다른 DPR을 가지고 있습니다.
DPI = 물리적 픽셀(디바이스 픽셀) / 논리적 픽셀(css 픽셀)

해상도가 높을 수록 높은 DPR을 가지고 있습니다. 이는 각 CSS 픽셀에 더 많은 화면 픽셀을 할당하기 때문에 더 선명하게 볼 수 있는 것입니다. 예를들어 DPR이 2라면, 1개의 CSS 픽셀을 4개의 물리적 픽셀이 표현하는 것이기 때문에 더 선명하게 보이는 것입니다.
'CSS' 카테고리의 다른 글
| [CSS] 미디어쿼리 (0) | 2023.09.20 |
|---|---|
| { display : none } & { visibility : hidden } (0) | 2023.06.13 |
| FlexBox (0) | 2022.05.05 |
| 줄 바꿈 되는 박스(block) vs 옆으로 붙는 박스(inline, inline-block) (0) | 2022.05.03 |
| CSS 기본 문법 (0) | 2022.05.02 |
