한쪽 끝에는 함수 인수가 있고, 다른 쪽 끝에는 반환 타입이 있다.
함수의 매개변수
const eating = (food) => {
console.log(`Give me the ${food}!`)
}eating 함수를 작성한 개발자가 매개변수 food를 제공하기 위해 의도한 값의 타입은 무엇일까요? string일까요? 아니면 재정의된 toString() 메서드가 있는 객체일까요? 매개변수의 타입에 대해 과연 누가 알 수 있을까요?
명시적으로 타입 정보가 선언되지 않고는 매개변수의 타입에 대해 알 수 없습니다. 타입스크립트는 이와 같은 매개변수를 보면 any타입으로 간주하여 매개변수의 타입은 무엇이든 될 수 있습니다.
변수와 마찬가지로 타입스크립트를 사용하면 타입 에노테이션으로 함수 매개변수의 타입을 선언할 수 있습니다.
const eating = (food: string) => {
console.log(`Give me the ${food}!`)
}이렇게 타입의 정보를 명시적으로 선언하게 되니 food의 타입이 무엇인지 알 수 있습니다.
필수 매개변수
자바스크립트는 인수의 수와 상관없이 함수를 호출할 수 있습니다. 하지만 타입스크립트는 함수에 선언된 모든 매개변수가 필수라고 가정합니다. 때문에 함수가 잘못된 수의 인수로 호출되면, 타입스크립트는 타입 오류를 발생합니다.

함수에 필수 매개변수(required parameter)를 제공하도록 지정하면 예상되는 모든 인수값을 함수 안에 존재하도록 만들어 타입 안전성을 강화하는데 도움이 됩니다.
선택적 매개변수
자바스크립트에서 함수 매개변수가 제공되지 않으면 함수 내부의 인수값은 undefined 로 기본값이 설정됩니다. 타입스크립트는 매개변수가 제공되지 않으면 타입 오류를 발생하게 됩니다.

때로는 함수 매개변수를 제공할 필요가 없을 때나, undefined 값을 위해 의도적으로 사용하는 경우, 우리는 타입스크립트가 타입오류를 보고하지 않았으면 합니다. 이때 사용할 수 있는 것이 선택적 매개변수 입니다.
선택적 객체 타입 속성과 유사하게 타입 에노테이션의 : 앞에 ?를 추가해서 작성하면 매개변수가 선택적이라고 표시합니다.

위 코드에서 매개변수 second 는 항상 암묵적으로 undefined가 될 수 있기 때문에 string | undefined 타입이 되며, if 문에 따라 string 타입으로 좁혀집니다.
여기서 주의해야하는 것은 선택적 매개변수는 | undefined를 포함하는 유니언 타입 매개변수와는 다르다는 점입니다. 선택적 매개변수가 아닌 매개변수는 값이 명시적으로 undefined일지라도 항상 제공되어야 하지만, 선택적 매개변수는 값이 제공되지 않아도 타입 오류가 발생하지 않습니다.
함수에서 사용되는 모든 선택적 매개변수는 마지막 매개변수여야 합니다. 필수 매개변수 이전에 선택적 매개변수를 위치시키면 타입스크립트 구문 오류가 발생합니다.

기본 매개변수
선택적 매개변수를 선언할 때 =를 사용하여 기본값을 제공하여 선언할 수 있습니다.

eating함수의 매개변수 중 하나인 count는 0이라는 값을 기본값으로 선언한 것을 볼 수 있습니다.?를 사용하지 않았지만 타입스크립트는 해당 매개변수를 선택 매개변수로 유추합니다. 그리고 암묵적으로 함수 내부에 | undefined 유니언 타입이 추가되어, 함수의 매개변수에 대해 인수를 누락하거나 undefined 인수를 사용해서 호출하는 것을 허용합니다.
그리고 매개변수에 기본값이 있고 타입 애노테이션이 없는 경우, 타입스크립트는 해당 기본값을 기반으로 매개변수 타입을 유추합니다. (count를 number 타입으로 유추하지만 함수를 호출하는 코드에서는 선택적 number | undefined가 됩니다. )
나머지 매개변수
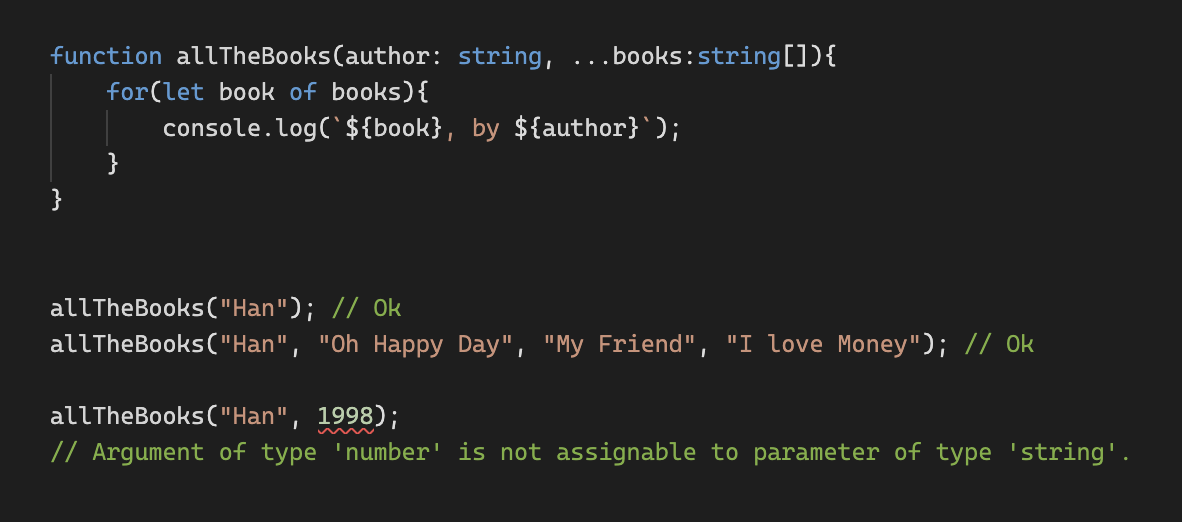
... 스프레드 연산자는 함수 선언의 마지막 매개변수에 위치하여, 해당 매개변수에서 시작해 함수에 전달된 나머지(rest) 인수가 모두 단일 배열에 저장됩니다. 타입스크립트는 이러한 나머지 매개변수(rest parameter)의 타입을 일반 매개변수와 유사하게 선언할 수 있습니다.(인수 배열을 나타내기 위해서 끝에 [ ]구문이 추가되어야 한다.)

반환 타입
타입스크립트는 지각적(perceptive)이여서, 함수가 반환할 수 있는 가능한 모든 값을 알면 함수가 반환하는 타입을 유추 할 수 있습니다.

만약에 함수에 다른 값을 가진 여러 개의 반환문을 포함하고 있다면, 타입스크립트는 반환 타입(return type)을 가능한 모든 반환 타입의 조합으로 유추하게 됩니다. (getBookAt 함수의 반환 타입을 string | undefined로 유추함)
변수와 마찬가지로 타입 에노테이션을 사용하여 함수의 반환 타입을 명시적으로 선언할 수 있지만, 선언하지 않는 것이 좋습니다.
반환 타입의 위치(명시적으로 선언)
- 함수 선언의 경우
{앞에 배치 - 화살표함수의 경우
=>앞에 배치

함수 타입
자바스크립트에서는 함수를 값으로 전달 할 수 있습니다. 즉, 함수를 가지기 위한 매개변수 또는 변수의 타입을 선언하는 방법이 필요합니다.
함수 타입
- 함수 타입 구문은 화살표 함수와 유사하지만 함수 본문 대신 타입이 있습니다.
( ) => string- 함수 타입은 콜백 매개변수(함수로 호출되는 매개변수)를 설명하는데 자주 사용됩니다.

함수 타입은 다른 타입이 사용되는 모든 곳에 배치할 수 있습니다.(유니언 타입도 가능)
let returnString: () => stringlet returnStringOrUndefined: () => string | undefinedlet maybeReturnString: (() => string) | undefined
2번과 3번에서의 타입 선언은 비슷해 보이지만 완전히 다른 타입입니다. 2번의 타입은 string | undefined 유니언을 반환하는 함수 이지만, 3번의 타입은 undefined 나 string을 반환하는 함수 입니다. 유니언 타입의 에노테이션에서 함수 반환 위치를 나타내거나 유니언 타입을 감싸는 부분을 표시할 때 괄호를 사용합니다.
❓ 매개변수로 사용되는 인라인 함수(inline function)를 포함하여 작성한 모든 함수에 대해 매개변수의 타입을 선언해야 할까요?
그렇지 않습니다. 타입스크립트는 선언된 타입의 위치에 제공된 함수의 매개변수 타입을 유추할 수 있기 때문에 따로 선언하지 않아도 타입 오류가 발생하지 않습니다.

또한 타입스크립트는 함수를 매개변수로 갖는 함수에 인수로 전달된 함수는 해당 매개변수 타입도 유추할 수 있습니다.

그 외 반환 타입
void 반환 타입
함수 중에는 값을 반환하는 함수도 있고 어떠한 값도 반환하지 않는 함수도 있습니다. (return 문이 없는 함수이거나 값을 반환하지 않는 return 문을 갖은 함수) 타입스크립트는 void 키워드를 사용하여 반환 값이 없는 함수의 반환 타입을 확인할 수 있습니다.

자바스크립트 함수는 실제값이 반환되지 않으면 기본으로 모두 undefined를 반환하지만, void는 undefined와 동일하지 않습니다. void는 함수의 반환 타입을 무시된다는 것을 의미하고, undefined는 반환되는 리터럴 값입니다. undefined를 포함하고 있지만 void 타입의 값을 할당하려고 하면 타입 오류가 발생합니다.
❗️ void 타입은 함수의 반환값이 아니라 함수에서 반한되는 모든 값을 무시하는 타입스크립트의 키워드입니다.
never 반환 타입
never 반환 함수는 (의도적으로) 항상 오류를 발생시키거나 무한 루프를 실행하는 함수입니다.
함수가 절대 반환하지 않도록 의도하려면 명시적 : never 타입 에노테이션을 추가해 해당 함수를 호출한 후 모든 코드가 실행되지 않음을 나타냅니다.

❗️ void는 아무것도 반환하지 않는 함수를 위한 것이고, never은 절대 반환하지 않는 함수를 위한 것입니다.
https://www.aladin.co.kr/shop/wproduct.aspx?ItemId=307683870
러닝 타입스크립트
자바스크립트 세계를 정복한 타입스크립트는 강력한 타입 안정성에 힘입어 가장 빠르게 성장하고 있다. 언어의 역사를 살펴보며 진화 과정과 작동 방식을 이해하고, 개념 설명을 돕는 수많은
www.aladin.co.kr
'Books > Learning TypeScript' 카테고리의 다른 글
| 6. 인터페이스 (0) | 2023.03.04 |
|---|---|
| 5. 배열 (0) | 2023.02.23 |
| 3. 객체 (0) | 2023.02.18 |
| 2. 유니언과 리터럴 (0) | 2023.02.16 |
| 1. 타입 시스템 (0) | 2023.02.15 |
